CSSでレイアウトを構成することは、SEO対策の基本です
CSSでレイアウトがSEO対策に効果がある理由とは、
CSSでレイアウトをすると、統一感のある更新しやすい美サイトの制作が、簡単にできます。またCSSでレイアウトを作り、htmlをシンプルに作成することで、SEOにも高い効果が期待できると考えられます。そこで理解しなければならないことは、HTMLで使用するタグの内まず、<div>の使い方を理解しましょう。 <div>ここから</div>ここまでと言う意味です。次にはクラスとidについて説明します。
- クラスとidとは
- クラスとidを使って<h1>などのセレクタにcolorなどのプロパティとredなどの値を設定してスタイルを設定します。 クラスとidのおおきな違いは、まず第一には、idはページに一度だけ使用出来ますがクラスは何度でも使用できます。idはidentity(環境や時間の変化にかかわらず、連続する同一のものであること。主体性。自己同一性)のことでクラスは種類や、分類のことです。 CSSの記述方法の違いは、クラス名の前にはピリオド『.』id名の前にはシャープ『#』をつけます
CSSで全体をレイアウトする場合は、レイアウトなのでidを使用します

使用方法としては、CSSに
#head{height: 160px;width: 800px;background-color: #FFCCFF;}
#navi{float: left;height: 800px;width: 200px;background-color: #FFFF66;}
#contents{ float: left; height: 800px; width: 600px; background-color: #99FFFF; }
#foot{clear: both;height: 150px;width: 800px;background-color: #CCFF66;}
html には、
<body>
<div id="head"> Aヘッダーエリア </div>
<div id="navi"> Bナビゲーションエリア;</div>
<div id="contents"> Cコンテンツエリア </div>
<div id="foot"> Dフッターエリア </div>
と記述します。
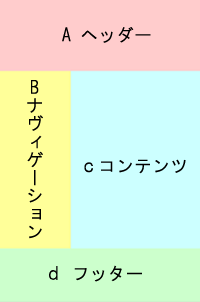
これで、左の図のような2カラムのレイアウトのホームページの制作が出来ました。この方法なら、デザイン変更等は、CSSを変更することで、同じCSSを使っているページのデザインの変更が可能となります。
CSSの内容をHTMLに反映させるためには?
CSSの内容をHTMLに反映させるためには、必ず<head>と</head>の間に
<meta http-equiv="Content-Style-Type" content="text/css" />
<link rel="stylesheet" type="text/css" href="CSS名.css" />
を必ず記述しましょう
このサイトを参考にホームページの作成、改修を行なう場合、自己責任にてお願いします
本サイトがお役に立ちましたらブックマーク、リンクをいただけたら幸いです。お気付きの点、質問等ありましたら、Emailにてお願いします。
E−MAILはこちらより
copyright (C) 2010 tsuttie.web. All Rights Reserved.